Dreamweaver如何制作邮件链接下载链接及空链接
小编给大家分享一下Dreamweaver如何制作邮件链接下载链接及空链接,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!方法如下1、邮件链接。选中需要设置邮件链接的
2024-11-15
Android应用链接 与深层链接
一个Activity除了可以通过startActivity的方法启动之外,还可以通过scheme协议来启动
说明
一个activity通过scheme协议 方法拉起,也就是深层链接。
当点击的链接或程序化请求调用网页 URI intent
2024-11-15
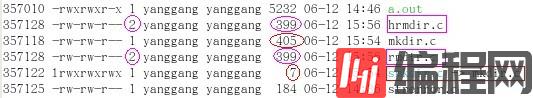
区分Linux硬链接与软链接
在Linux中,连接文件有两种,一种类似于Windows的快捷方式,可以让你快速地链接到目标文件(或目录),这种称为软链接(soft link),也叫作符号链接(symbolic link);另一种则是通过文件系统的 inode 连接来产生
2024-11-15
linux硬链接和软链接的区别
本篇内容介绍了“linux硬链接和软链接的区别”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!简而言之: 软链接相当于windows中的快捷方
2024-11-15
vue怎么获取图片跳转过来的链接
Vue.js 是一款非常流行的现代化前端框架,它的出现为开发者们带来了很多便捷。在开发过程中,经常会遇到需要获取图片跳转过来的链接的需求。那么,Vue.js如何实现这个功能呢?第一步:获取元素获取图片跳转过来的链接的首要步骤是获取元素。我们可以使用`querySelectorAll()`方法获取所有图片元素,代码如下:```javascriptlet imgList = doc
2024-11-15
怎么理解C++内链接与外链接
本篇内容主要讲解“怎么理解C++内链接与外链接”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么理解C++内链接与外链接”吧!首先理解什么是编译单元?我们知道,其实编译器在编译代码时,只会去编译
2024-11-15
链接资源
从现在开始,我们要努力学习啦!今天我给大家带来《链接资源》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!问题内容看起来网上有大量的网页和关于
2024-11-15
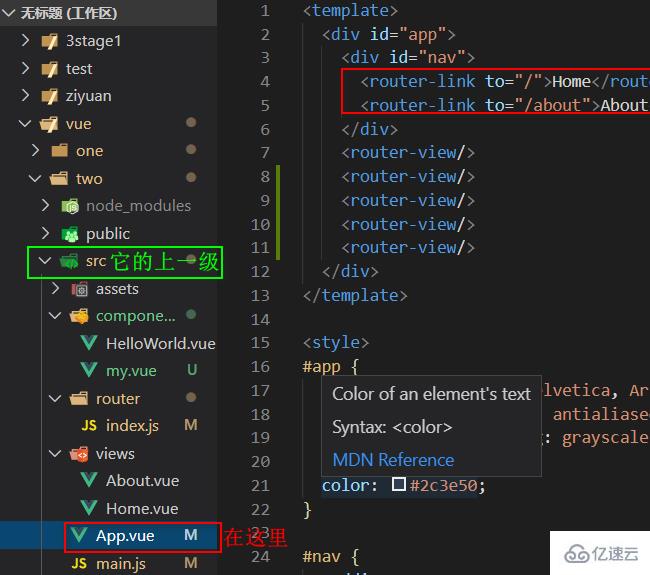
Vue浏览器链接与接口参数实现加密过程详解
这篇文章主要介绍了Vue浏览器链接与接口参数实现加密过程,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习吧
2024-11-15
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/1.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




